Relay - Re-Brand, Design and Development
-
Auckland
XX:XX:XX GMT+XX
Relay - Re-Brand, Design and Development Creating digital platforms for innovative companies is always an enticing challenge, particularly those in the technological sphere. Relay is one such business and is making waves in the logistical and mobility tech spheres, having developed an innovative SaaS offering specifically for deliveries of online purchases.


With Relay’s growing status, it required a new digital platform and brand refresh to boot. This case study will discuss how our relationship with the project evolved from tweaking its existing elements to creating a completely new brand guideline, along with the design and development of Relay’s new site. We’ll then breakdown some of our favourite aspects of their new digital platform.
The initial brief
Revitalising a brand
Relay approached us at the end of 2022, wanting to design and develop a new website. As a contemporary tech company the brand required a dynamic, distinctive aesthetic, as well as an easy-to-use, functional system.
We came on board to make some tweaks to their branding, which eventually evolved into a complete re-brand. This included logo, colour palette, layouts, and the element that kickstarted it all: the typeface.
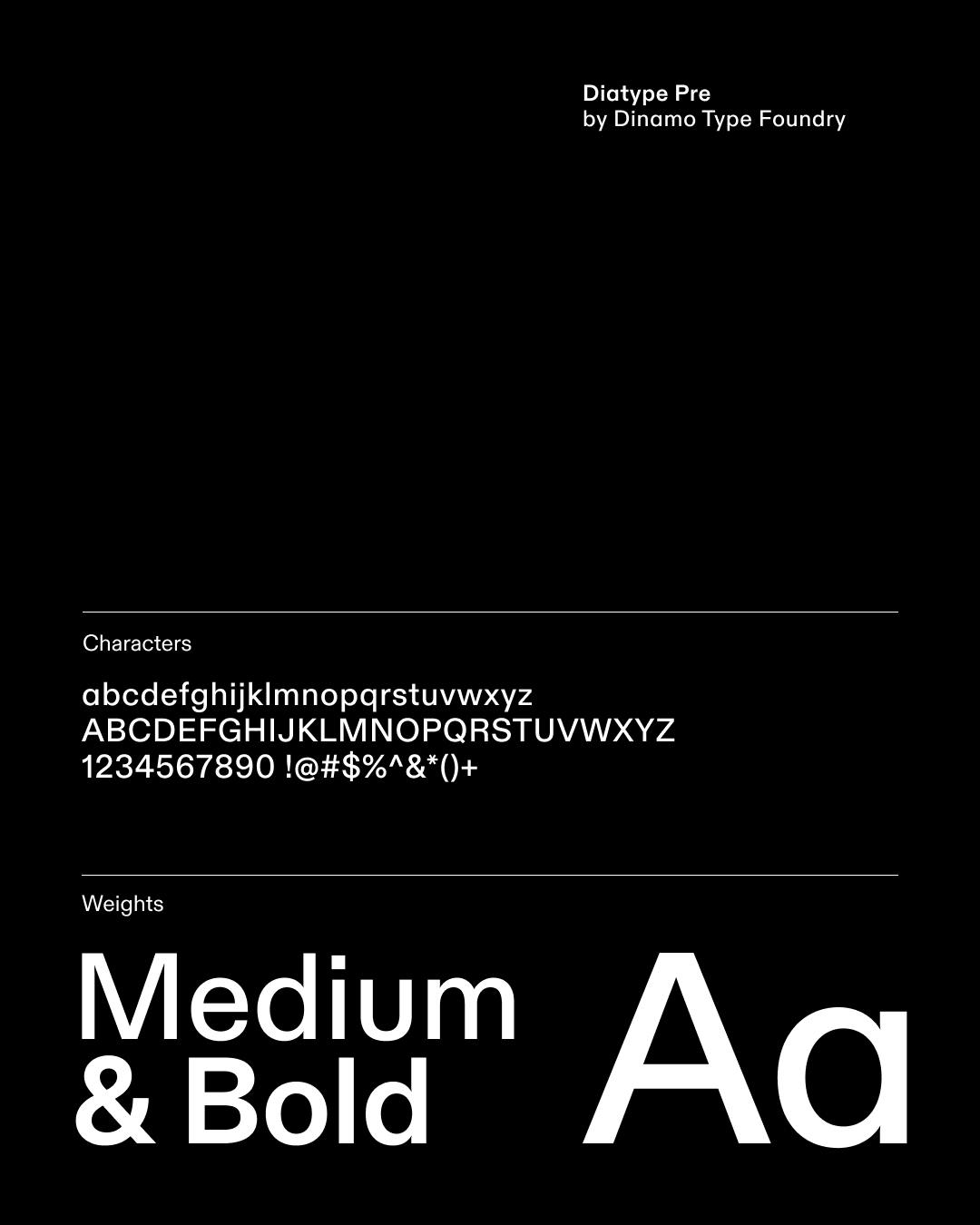
Why Typeface is the backbone of branding
To an outside eye typeface may seem like a less significant element in the shadow of bolder design features. However, typeface is the foundation of design, with the power to evoke emotion, initiate action and create connotations with a brand.
The first step in unlocking Relay’s new look and feel was to change the typeface. Relay’s previous typeface was exclusively italicised capital letters. While this reflected the brand’s dynamism, it was a hold up in migrating the brand to a web platform. When it comes to populating an entire site with content, capitalised copy is intense and limiting, especially for a tech heavy brand where legible information and transparency are critical.
The typeface we created was designed to be more digestible and inviting. By removing the italicisation and all caps, the font immediately became more versatile, with different weights and new type hierarchy for varied implementation. The intensity of the typeface was also reduced, creating a more conversational appearance whilst retaining the clean, sleek and reliable aesthetic of Relay.
The impact of the new typeface on the wider brand collateral resulted in Relay requesting a complete re-brand, to be designed in conjunction with the new digital platform.

Design Stage
Merging new brand elements into the digital platform
Given our expertise is in digital design, we’re always looking at things through the lens of what will translate well onto a myriad of platforms. As an SaaS company, Relay’s primary platform is its website, which needed to be optimised for mobile use.
Unfamiliar with the term SaaS? Here’s what you need to know.
What is SaaS?
Software as a service “SaaS” is a model of software delivery that allows users to access software applications over the internet, rather than having to install and maintain the software themselves. With SaaS, users typically pay a subscription fee to access the software, which is hosted and maintained by the software provider.
In Relay terms: Relay’s business model provides a zero-waste solution to delivery supply chain through mobility technology, that simultaneously supplies delivery services and flexible job opportunities to delivery drivers.
Now, back to design.
Key design features
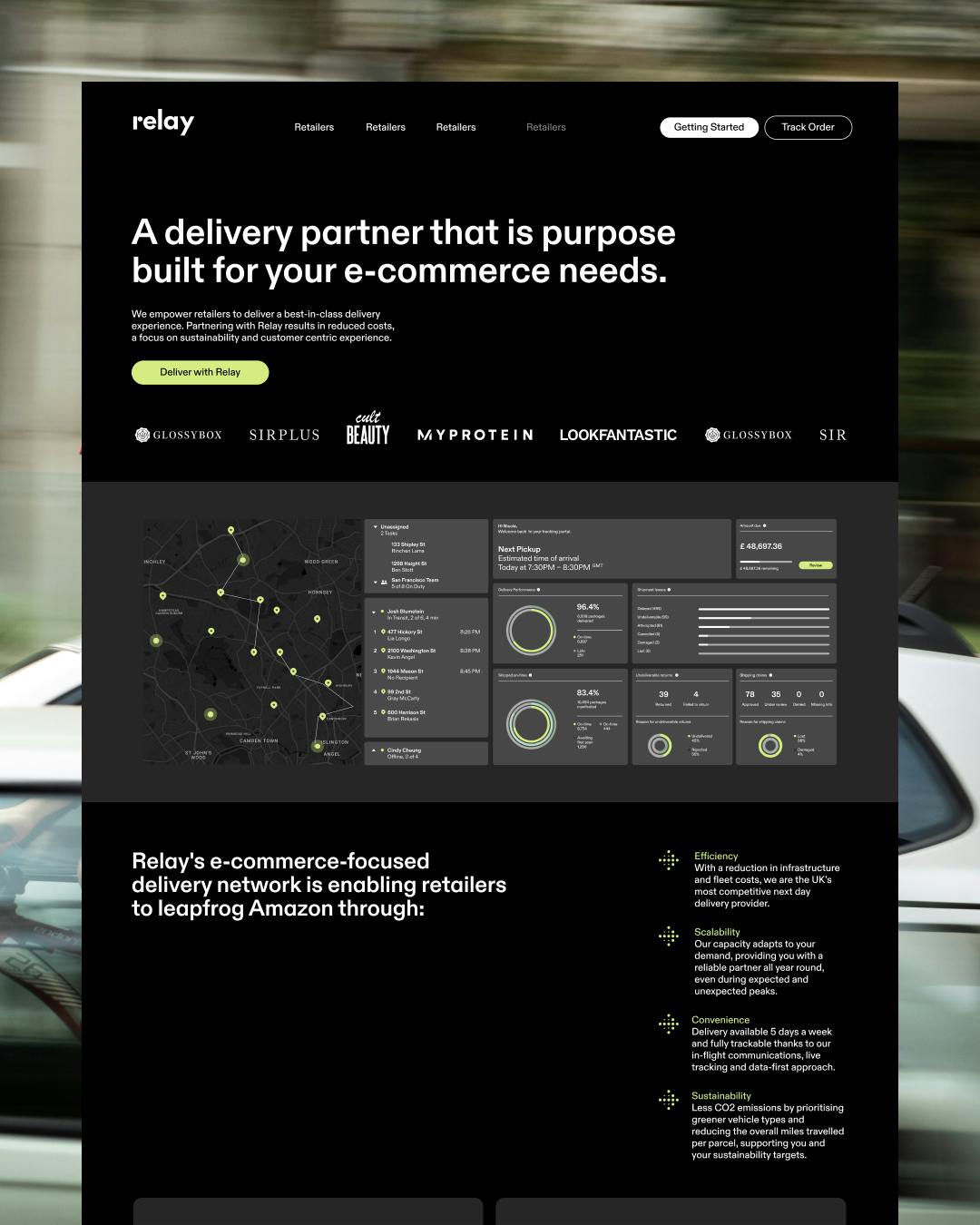
It was imperative to us that we captured the essence of what Relay does within the design features. As a blend between a delivery service and tech company, Relay’s digital platform needed a sleek aesthetic that also conveyed the transparency and clarity of an easy-to-use delivery service.
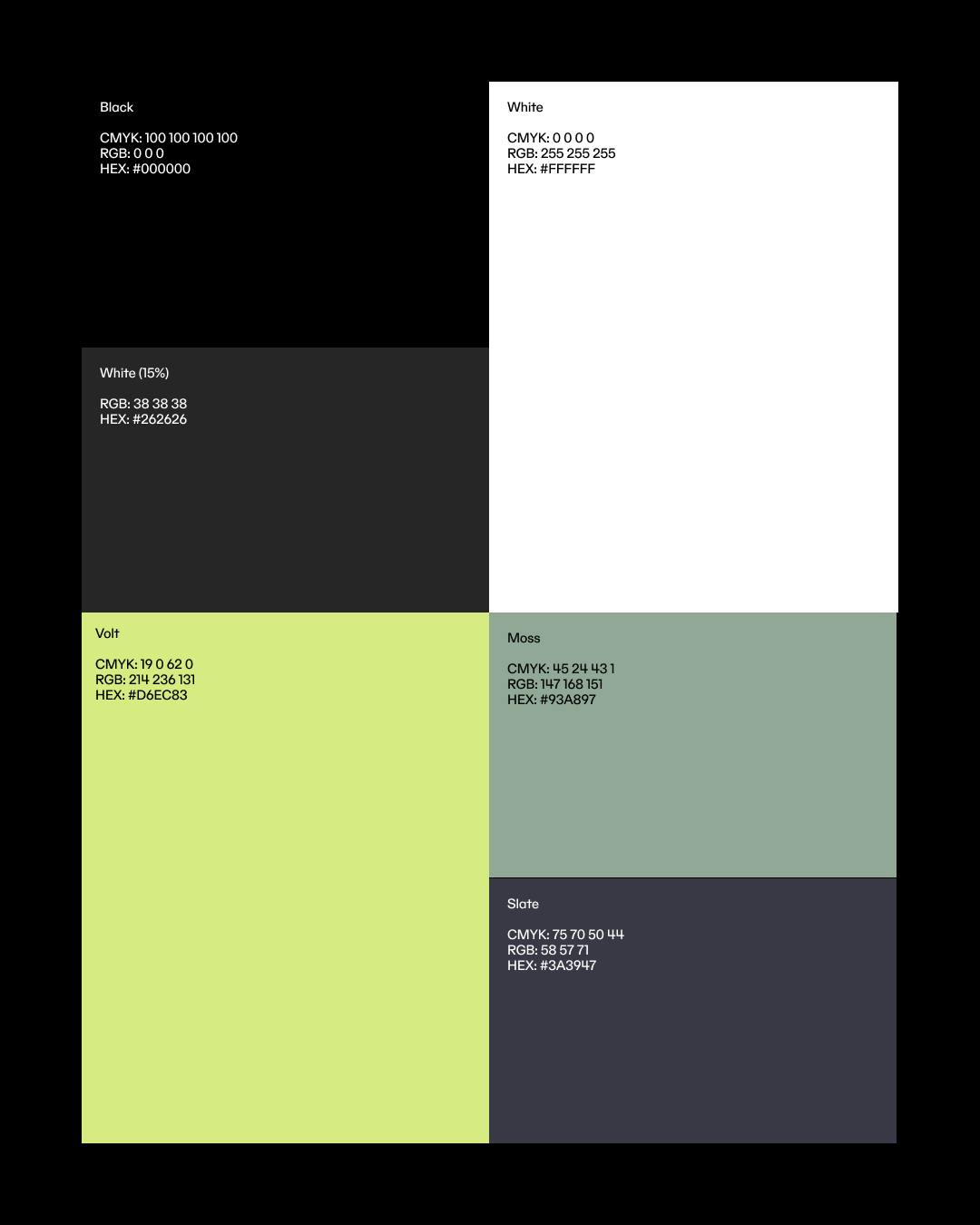
key information and help guide the user through the site; whether that’s a CTA, a pinned location on a map or the key section of a graph. We changed the main brand colour from fluro yellow to a slightly more muted green. The new colour is still eye-catching and distinctive, but arguably better suited to a full site. It also ties into the association of green with “go” - fitting for a delivery service.
We retained some of the existing brand elements like the circular symbols and dotted arrows. These were integrated into the new design along with animations to create a sense of motion that reflects Relay’s dynamic identity.

Using Motion to bring the design to life
As a new and innovative business, Relay are focussed on moving things forward. We applied this aspect of their identity to the visuals through subtle but effective motion elements.
On the homepage, you’re immediately met with an abstract animation: a constantly shifting nexus of dots, reflective of Relay’s network of businesses, employees and consumers. Like the brand it represents the animation is constantly moving and, most importantly, interconnected.
Throughout the site, subtle motion is incorporated through animations and design elements. Vehicles drive in and out of the couriers page, videos play as visitors scroll, and arrow icons are designed to draw the eye to an intended direction. Wherever you look, the elements of the platform are always active and moving.
Highlight features
Graphics
Positioned as a “middle-man” between companies and consumers, it was critical that Relay’s site was accessible to a wide scope of users from retailers to freelancers, and the general public. Building a relationship of trust between each of these groups is essential to Relay’s success and future growth. One way this is achieved is through transparency.
Prototypes are an effective tool in building trust as they show in advance how the software operates. An example of this is the phone alert from Relay to a consumer shown on the homepage. It is simple and effective, but most importantly familiar. On the Retailer’s page, there’s a prototype of the tracking portal, to show businesses exactly what they will see on their end when using Relay. All key information is displayed on one easy-to-read dashboard, featuring maps of real-time deliveries, unallocated parcels, and key graphical data.
The graphical data on this page is designed in circular templates. Not only is this aesthetically appealing but, like the aforementioned design elements, is never ending and therefore constantly moving. Again, referring back to who Relay are as a brand.
Check out Relay for yourself
The features we’ve highlighted, specifically typeface and motion, were key in our re-brand of Relay. But of course there are a whole host of elements that go into cultivating a new identity for such an innovative and exciting brand. What our work with Relay does showcase is our commitment to going above and beyond to deliver truly original and effective results for our clients.
For those of you based in London, we’d highly recommend giving Relay’s services a go. As for the rest of you, there’s plenty on the site worth exploring. You can check it out for yourselves here.
Our AI opinion piece is available if you’re interested in exploring more about the design and technology crossover, or for something else in the delivery wheelhouse (or should we say warehouse), have a read of our Porter Packaging case study.
Glossary
CTA - CTA stands for ‘Call to Action’ on a website or digital platform. It prompts the user to take a specific action, such as clicking a button, filling out a form, or making a purchase. CTAs guide users through the conversion funnel and encourage them to complete a desired action.
Typeface - A typeface refers to the design or style of a particular set of characters, such as letters and numbers. It encompasses factors such as the font, weight, and size of the characters, as well as the overall style and appearance of the text.
SaaS | Software as a service - SaaS is a software delivery model where users can access applications over the internet, paying a subscription fee to the provider who hosts and maintains the software.